Release Notes - June 5th, 2023
What's New?✨
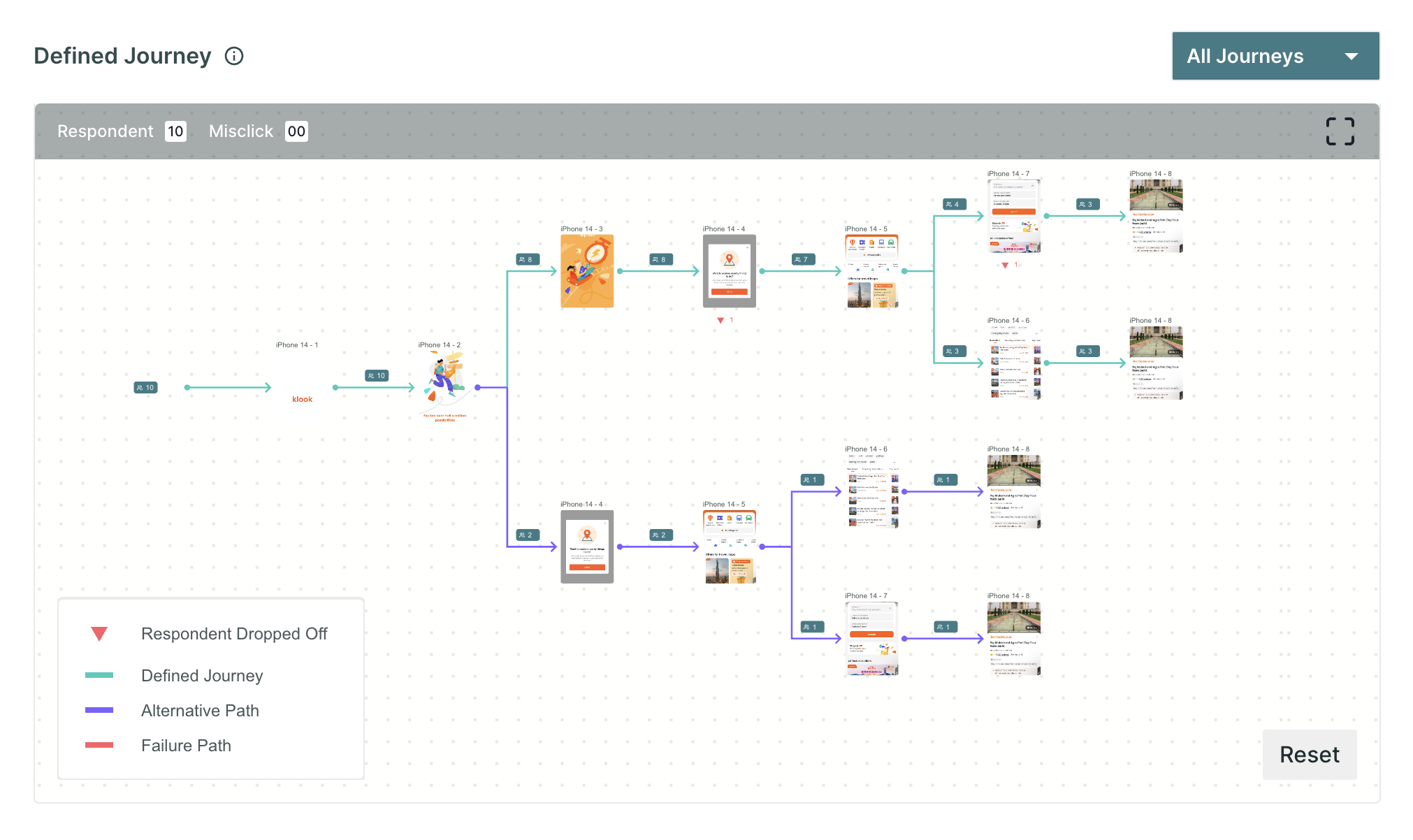
1. We're thrilled to announce a key enhancement to Prototype Testing: the introduction of Tree View! Now, you can observe a holistic picture of user journeys when multiple users reach the end screen via different paths. This transformative view amalgamates results into a single, comprehensive tree format, allowing you to see all metrics and journeys at a glance. With this new visualization tool at your disposal, gauging the breadth of user experiences and uncovering insights has never been easier or more intuitive. Take advantage of Tree View and explore the myriad of user journeys with ease and efficiency.

2. We have improved the viewing experience of landscape prototypes on different screen sizes.
- When using a mobile screen, mobile prototypes now adjust to fit the screen width, eliminating white space.
- Similarly, desktop prototypes on mobile screens are displayed without horizontal scrolling and with optimal width.
- Desktop screens with mobile prototypes maintain the prototype's full width, accompanied by white space on either side.

These enhancements ensure an immersive and seamless experience when interacting with prototypes across different devices.
3. To accommodate tier-level subscription planning, we can now configure each feature for any particular plan at the DB level. This ensures we support custom requirements for any particular feature under any specific tenant.
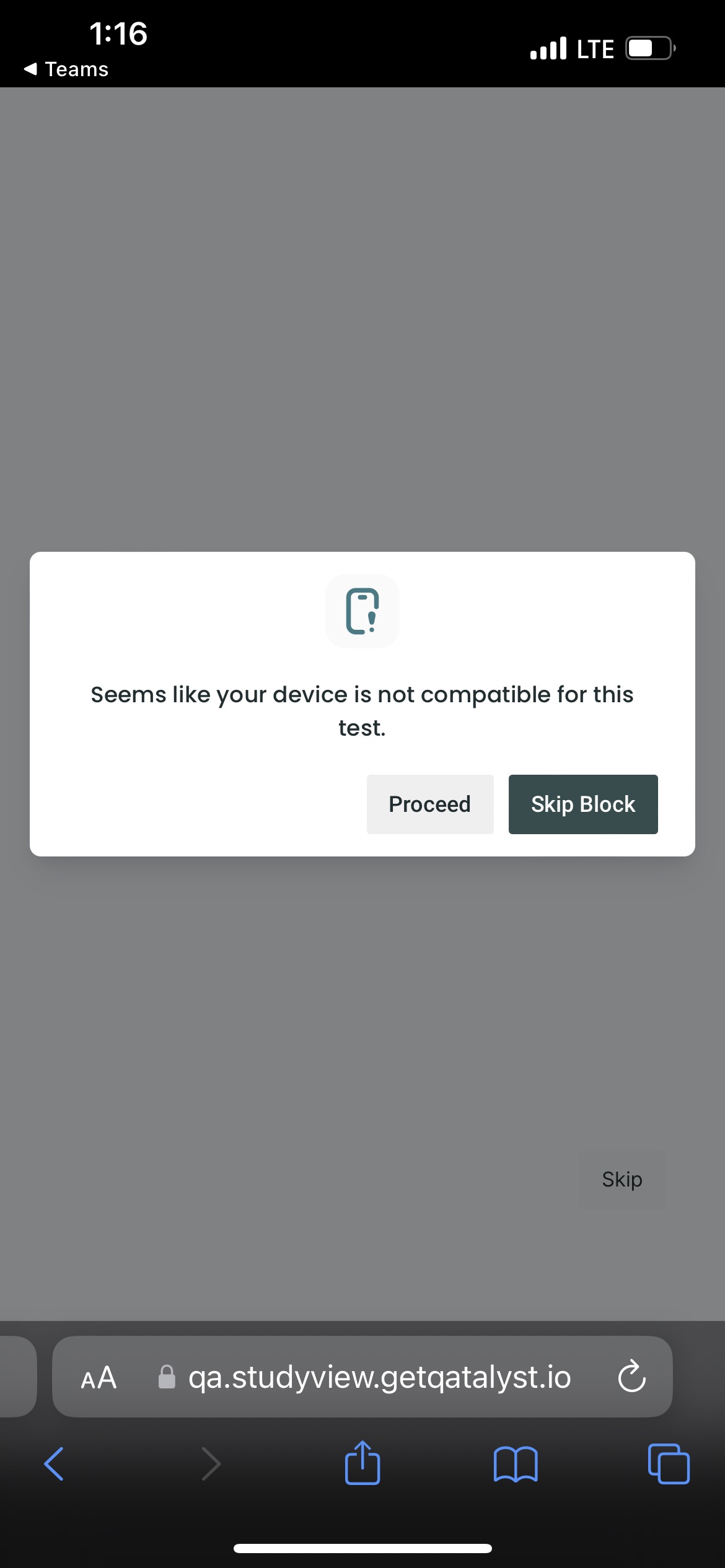
4. In the latest update, we've enhanced the testing experience for users attempting desktop design tests on mobile devices. Now, users will be notified about potential device compatibility issues before starting the test. We've also added a "Skip" option for these instances, empowering users to choose their preferred course of action. This improvement is part of our commitment to providing a smooth, informed user experience across all device types.

5. Added a new feature that improves the testing process for mobile users by providing a responsive user interface (UI) in specific blocks. When initiating a study, mobile testers will now enjoy an optimized UI for the following question blocks:
- Linear scale
- Star rating
- Thumbs up/down
- Smiley blocks
- MCQ
- Checkbox
- Paragraph
- Short answer
- context screen
- Greeting
- Thank-you
This responsive design ensures smooth interaction and accurate feedback on mobile devices.
6. Device Compatibility for UX Blocks: This update introduces the ability for users to test any study on their preferred device, ensuring a seamless testing experience across various platforms and screen sizes. Now testers can take the test for the following blocks on any device:
- A/B Test
- Preference
- 5 Second
- Prototype
7. Introducing an exciting new feature: Usability Scores for both your prototype and individual screens! These scores provide an instant snapshot of your prototype's health and the performance of each screen. Delve deeper into areas needing attention and leverage these data-driven insights to boost your user experience. Elevate your UX journey with us - because we believe in empowering you with the best tools for success!
8. Restricted Workspace Names: In our recent update, we've fine-tuned workspace naming to enhance clarity and organization. To avoid potential confusion, certain keywords like "admin", "hi", "hello", "test", "dev", "qa", "staging", "cs", "support", "feedback", "reports", "study view", and "help" can no longer be used as workspace names. This thoughtful tweak aims to ensure your workspace names are distinct, meaningful, and align with best practices, ultimately boosting your overall user experience.
Bug Fixes🔧
- Previously, the misclick rate was displayed wrong at the journey level. We are considering a click for the last screen. Due to this, the total journey level misclick is being calculated wrong. Going forward, any click for the Goal screen will not be considered as there is no click made in the Goal screen.
- Addressed an issue where the checkbox icon was incorrectly displayed first in the block navigation bar, followed by the actual icon in the header for all blocks when navigating from one block to another after adding multiple blocks. We are pleased to inform you that this bug has been fixed. With the resolution in place, the correct icons will now be displayed consistently in the header for each block.
- Fixed an issue where mouse clicks made on hotspot areas in the prototype were not being captured. With the bug fix in place, mouse clicks on hotspot areas within the prototype will now be accurately captured. Users can interact with the hotspot areas as intended, allowing for a seamless user experience during prototype testing and evaluation.
- Users encountered a bug while creating a workspace where the selected Region from the dropdown was not being displayed properly. The Region field was appearing blank, causing confusion and making it difficult to verify the selected region during workspace creation. We have resolved this issue in this update, ensuring that the selected Region is now correctly displayed in the dropdown field.
