December 6th, 2023
What's New?✨
1. Picture-in-Picture Tester Video for Insights📹🔍
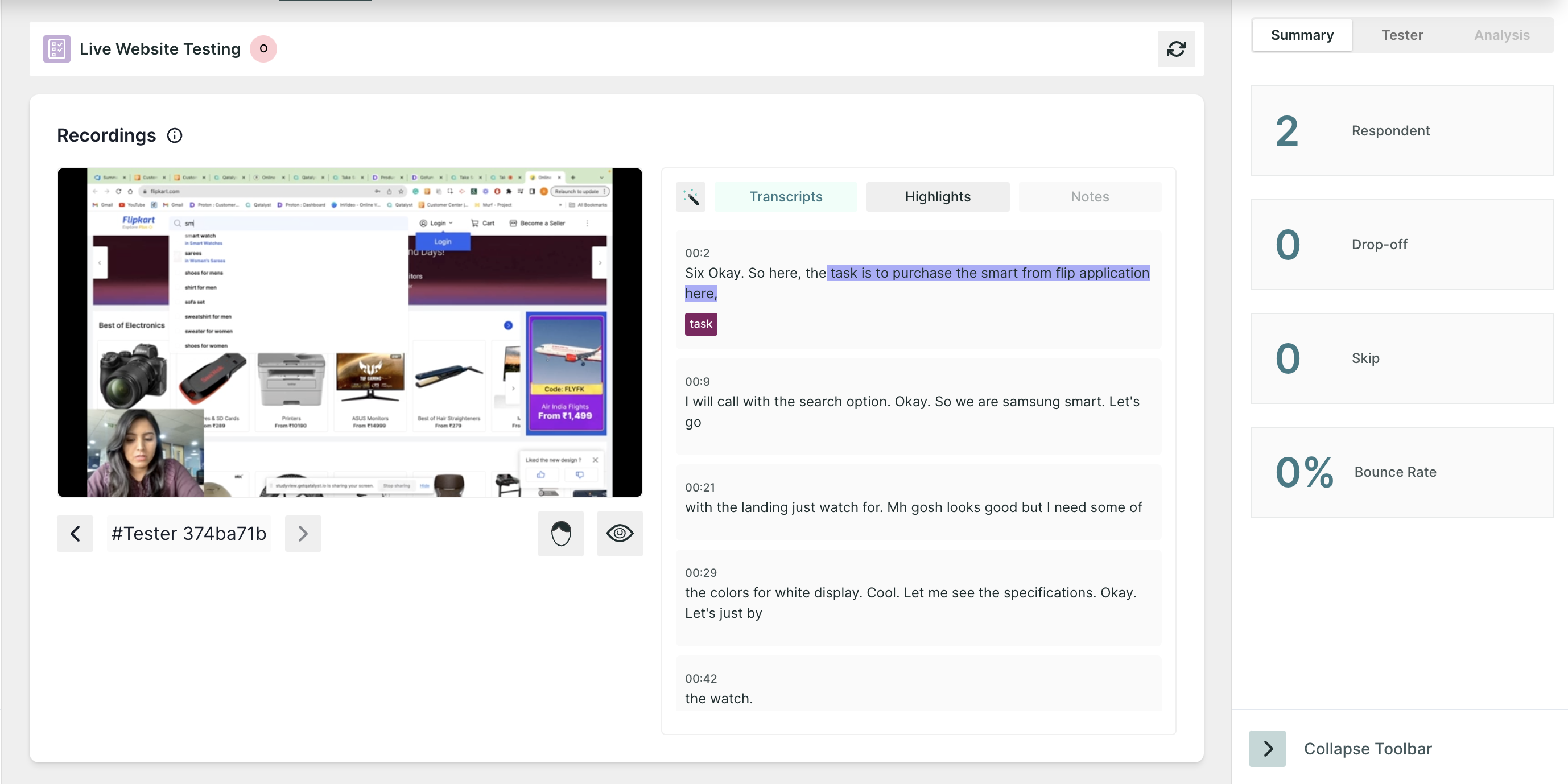
Introducing an exciting addition! When a tester completes a single task, such as a live website test, In the result section, along with the screen recording of the test, the tester's video is displayed using a picture-in-picture approach. This means you get to delve into your insights while simultaneously watching the tester's actions up close in a convenient small window. Allowing for a seamless and informative viewing experience.

2. Automated Tags and Highlights Integration🦾⭐️
We've introduced a seamless addition to enhancing your experience on the insights part. Now, when you click on the AI Summary tab, located on the right-hand side, alongside the AI summary, you'll find AI-generated tags and highlights! This enhancement simplifies the creation process, offering an effortless way to explore and leverage valuable information, seamlessly integrating with your video recordings, including audio.
3. Custom Template Creation 📝✨
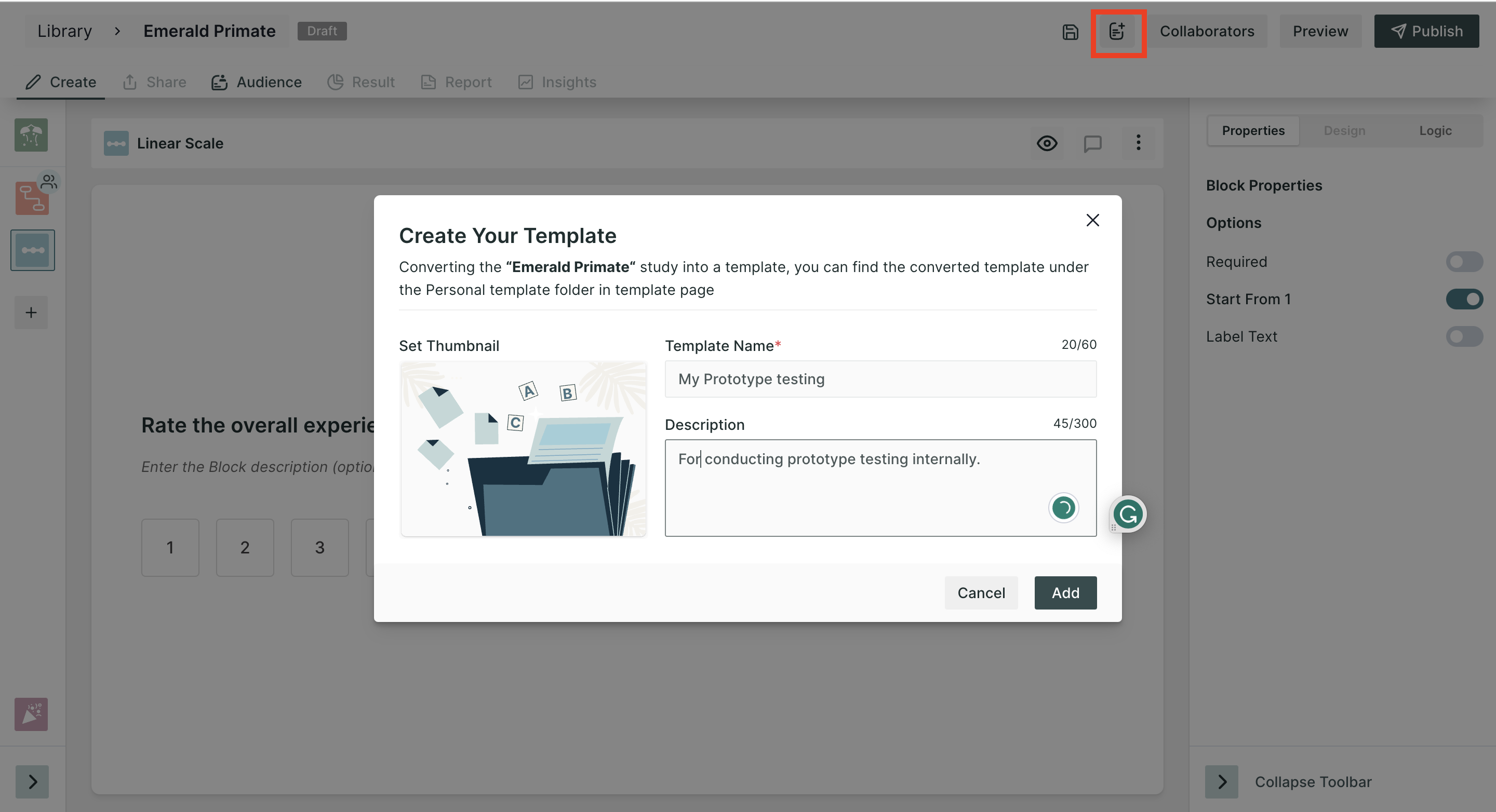
You can now craft and modify your own templates effortlessly. When you click on the Manage Template icon within an open study, a 'Create Your Template' UI pops up, allowing you to input the details and save it. Once saved, this personalized template becomes accessible for your use just like any other template. It's all about giving you the flexibility to tailor templates according to your specific needs!

4. Study Duplication for Independent Use 🔄⏳
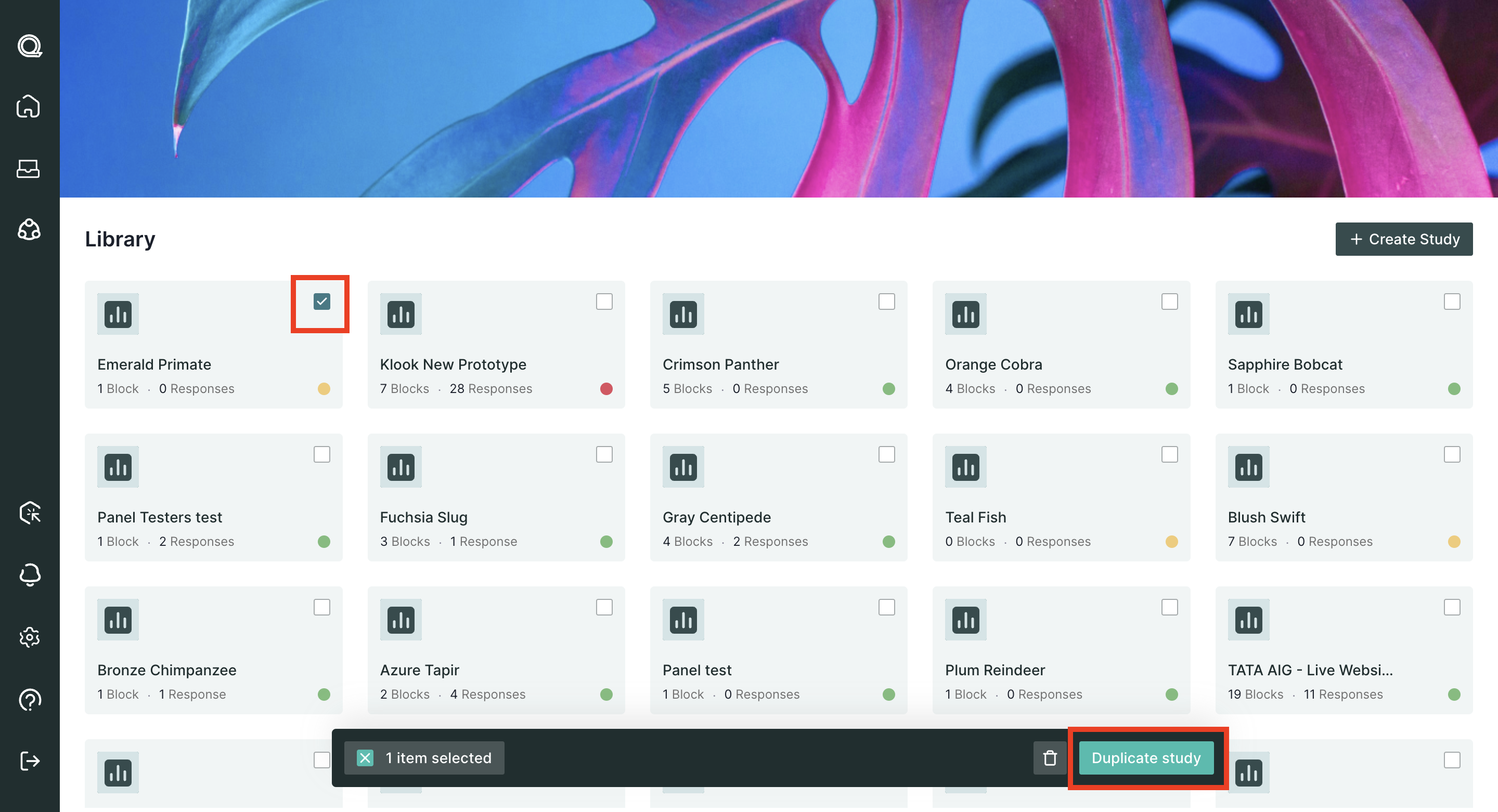
You can now effortlessly duplicate any existing study and repurpose it as an independent study. This means that once duplicated, the newly created study becomes entirely separate and independent from its original source. This fantastic addition not only streamlines the process of study reuse but also saves you valuable time. Now, you can quickly customize and modify studies without impacting the original, ensuring efficient study creation and significant time savings!

5. Scroll Depth Insights in Prototypes 📊🔍
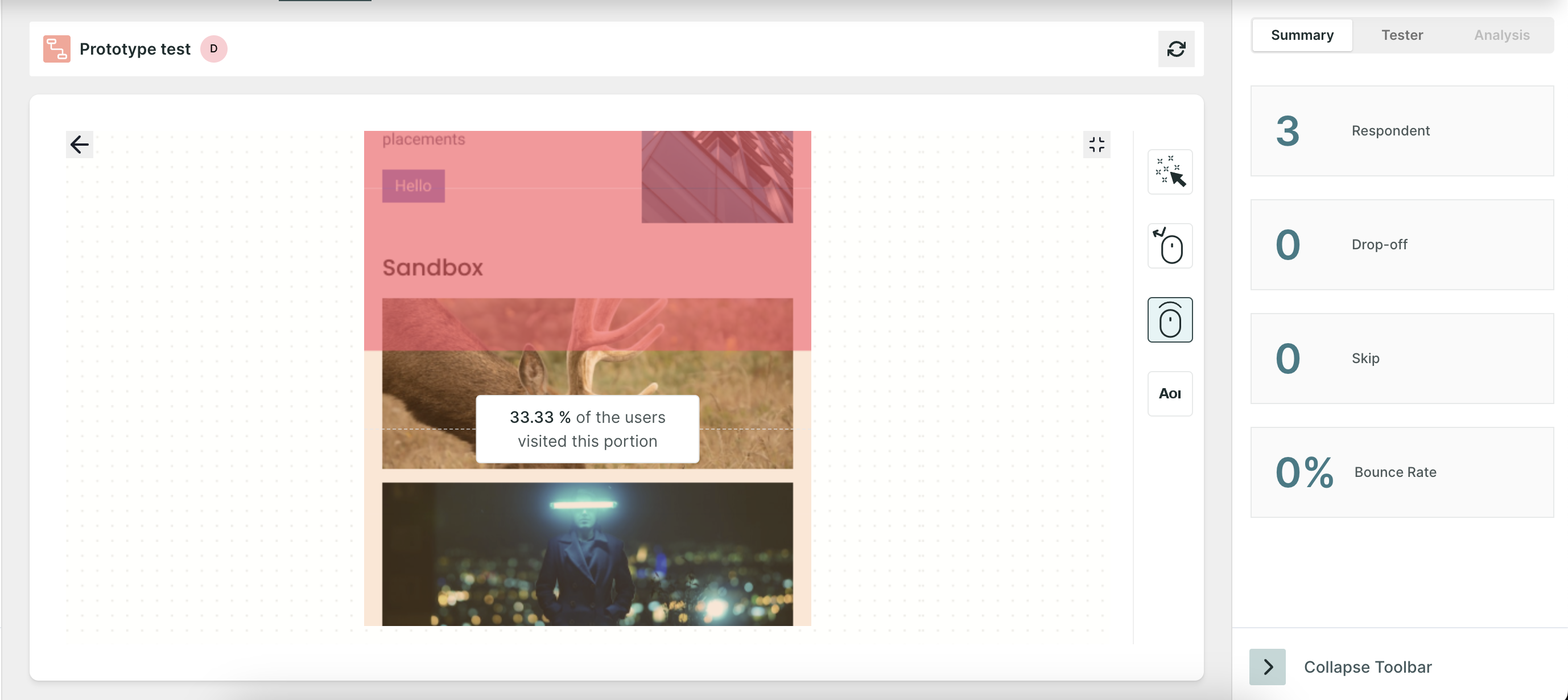
We have introduced mouse scroll insights in the prototypes! When the user clicks on the scroll icon, a fantastic feature reveals itself: The scroll depth in percentage is displayed when hovering over the prototype screen. This insightful data is directly fetched from the eye tracking data, allowing researchers to gauge the percentage of screen scrolled by testers in aggregate.

Mobile App Testing Updates 📲🚀
6. Enhanced Mobile App Testing Accessibility 🌐
We have introduced a new feature aimed at enhancing mobile app testing accessibility within Qatalyst. When configuring a test and providing the Playstore URL, a seamless process unfolds during testing via the Qatalyst mobile app.
- If the app is already installed, the test seamlessly invokes the app for testing.
- However, if the app isn't installed, testers can conveniently access the Playstore URL within the browser. This streamlined process allows for hassle-free app installation, ensuring an improved and more accessible testing experience!
7. Sequential Task Handling in Mobile App Testing 👩🏻🔧
Now, users have the ability to handle multiple tasks back-to-back during mobile app testing seamlessly. Here's how it works: When a test is configured with multiple tasks, upon submitting a response, the tester is automatically moved to the next block if available. Upon submission of the last block's response, the study concludes. This enhancement streamlines the testing process, allowing testers to navigate through multiple tasks without interruptions!
8. Mobile App Negative Scenarios 🧭
We've enhanced our mobile app testing to cover various negative scenarios. Now, when a user encounters situations like no internet, incoming phone calls, or navigating to other apps or tabs, here's what happens: If the user tries to access the app without an internet connection, after a couple of retries, an error message stating "No internet connection" will be displayed. During the test, if the internet connection is lost, the message "No internet connection" promptly appears. These enhancements ensure a smoother testing experience, providing appropriate feedback in adverse scenarios!
Bug Fixes🔧
- Fixed a bug in the Safari browser where the input field behaviour was disrupted after entering text with the autosave fucntionality. Now, the input field operates seamlessly, ensuring smooth text input and uninterrupted autosave functionality.
- Fixed an issue where, in the Reports section, selecting AOI for Preference and A/B Block resulted in all the tech icons remaining disabled. This issue has been rectified, and now the tech icons function correctly when AOI is chosen for Preference and A/B Block.
- Fixed an issue where importing a prototype file containing numerous screens resulted in a failure due to an exception. This issue has been resolved, ensuring that importing prototype files with multiple screens now occurs without encountering exceptions.
- Fixed a bug where highlights were disappearing when overlapping with previously created highlights. This issue occurred when creating a new highlight, partially overlapping a previous one, and adding a tag. One of the highlights would vanish in such cases. This issue has been resolved, ensuring that all highlights remain visible even when overlapping.
- Fixed a bug where the average response of a prototype block was inaccurately calculated. The bug has been resolved, ensuring accurate computation of average responses in prototype blocks.
- Fixed a bug causing the Qatalyst app to crash on the Facial Coding (FC) calibration page. This issue has been addressed, ensuring stability that the Facial Coding calibration runs smoothly.
- Fixed a design issue related to padding inconsistencies on mobile phones. Users encountered problems with padding on mobile devices, leading to inconsistent layout or display problems. This issue has been resolved, ensuring consistent and appropriate padding across various mobile phone screen sizes.
- [Staging] Fixed a bug where the title was automatically prefilled in the Tree Test block, causing issues when utilizing custom templates. This occurred when creating a Tree Test block, adding a parent with a title, and subsequently adding it as a custom template. The entered title was automatically prefilled, leading to unintended behaviour. This issue has been resolved, ensuring that titles are not automatically prefilled.
- [Staging] Fixed an issue where users were unable to view the ET (Eye Tracking) heatmap under screen recording for both prototype and live website blocks.
- [Staging] Fixed a bug where users were able to add duplicate names for templates, causing confusion and potential issues with template management. The problem has been resolved, and users are now restricted from adding duplicate names for templates.
