Release Notes - April 28th, 2023
What's New?✨
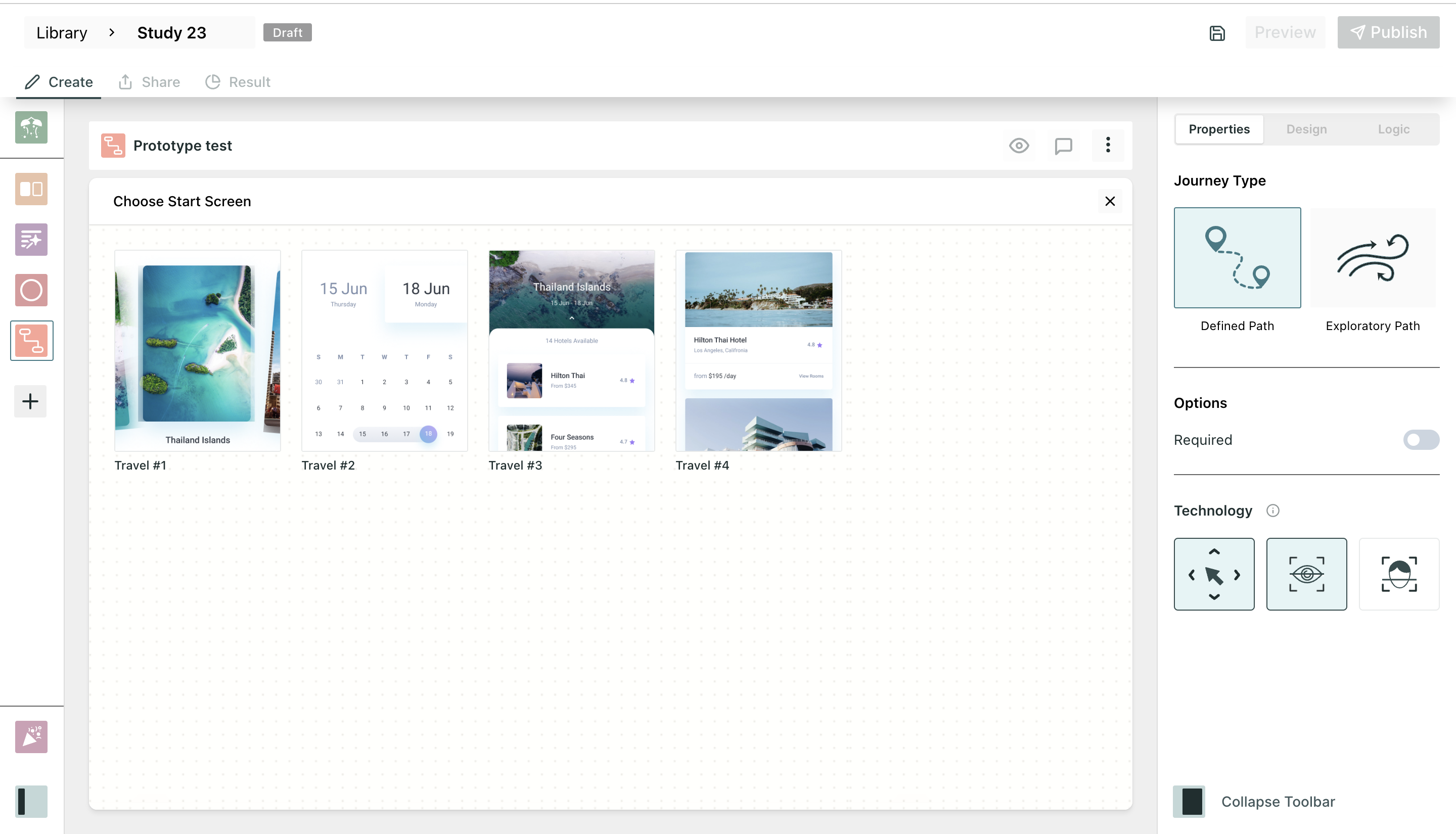
- Prototype Testing: We are excited to announce the latest addition to our UX research platform - Prototype Testing! With this new feature, you can now test the usability and functionality of your designs. To get started with prototype testing, you will need a Figma file with at least two screens. Please note that for now, we only support Figma files. Also, the file should hold only one set of screens. Once you have uploaded your Figma file to our platform, you can easily create a prototype test. Our platform allows you to track and analyze user behaviour, identify pain points, and make data-driven decisions to improve your design.

Under the prototype testing, we have added the following two journey types:
Defined Path: Defined path is a predetermined sequence of steps or actions that a user can follow to complete a specific task or goal within the prototype. However, Qatalyst allows you to define multiple paths for the different screens. The end screen will be the same, and the user can change the start screen of the test. In between the end and start screen user can define multiple paths.
Exploratory Path: In this path type, while creating the research, the user can define the start and end screen, and while taking the test, the respondents navigate from different screens to reach the endpoint. Using this technique you can identify if participants can finish an activity effectively, the time needed to accomplish a task, adjustments necessary to increase user performance and happiness and examine the performance to determine if it satisfies your usability goal.
- User Profile Page: We have added the User profile page. Now, users can view their profiles and make changes to their personal information. The User Profile Page displays all essential details, including First Name, Last Name, Mail ID, Roles, Job Function, and Display Picture.
- Now users can view other users' profiles on our platform. Owners, Admins, and Editors with view access can easily view and edit other users' profiles. The Other User's Profile Page contains all necessary details, including Name, Mail ID, Roles etc. However, some fields like Display Picture, First Name, Last Name, Mail ID, Country, and Time Zone are non-editable and cannot be changed by anyone. Owners and Admins have an additional button on the Other User's Profile Page - Deactivate or Activate. This button allows them to deactivate or activate the selected user's account.
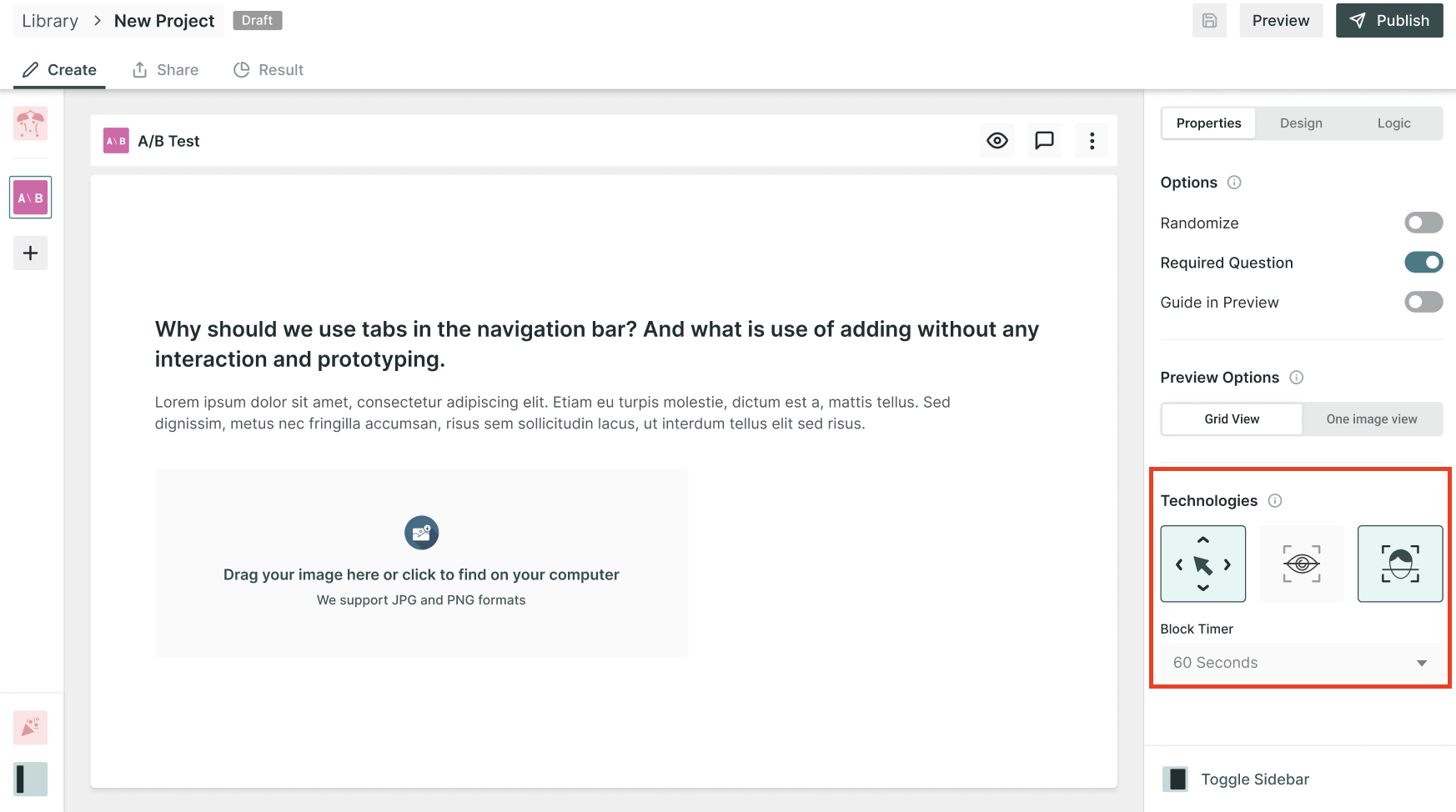
- Technologies: Added functionality, using users can easily configure their studies with specific technologies like mouse tracking, eye technology, and a combination of facial coding + eye tracking. With this, users can now select the technologies they want to use in their studies, which will allow them to collect more detailed and precise data.
- Mouse Tracking Technology: When a user creates a study with UX Blocks and enables Mouse Tracking Technology, they can click on Preview or publish the study and use the shareable link. The tester's mouse-related activities will be traced during the study, which will be later used in the insights part for the respective blocks.
- Eye Tracking Technology: We have configured the tester view when testers are taking tests with Eye tracking technology enabled. The device permission is asked first for enabling the camera, and the user is then asked to take a calibration test.
- Added functionality which will enable the users with the role "Editor", will be able to view the user profile and settings page. Editors can only view the user profile but cannot open other user's profile and edit it.
- We have updated the results page of A/B or preference tests. In this update, we have introduced a new bar graph component that visually represents the percentage of users selecting each image. The new bar graph component enhances the visualization of the results, making it easier to understand and interpret the data.
Bug Fixes🔧
- Fixed a bug that caused the preview icon and properties of a block to appear in a disabled state until a refresh was done. With this fix, the preview icon and properties will now be immediately enabled after the mandatory fields are added to the block.
- This bug fix addresses an issue where toggling on properties from the right pane would pass mandatory fields as empty in the payload, resulting in the status of the study remaining as draft and preventing the user from being able to publish or preview the study. With this fix, mandatory fields will be properly populated in the payload when properties are toggled on, ensuring that the study can be published and previewed as intended.
- Fixed a bug that caused an incorrect error message to be displayed when a user attempted to upload a large prototype file for a prototype block. Previously, when the import file took more than 55 seconds, the upload would fail with a 504 error, and the user would be displayed with a "Something went wrong" message. With this fix, the user will be displayed a more accurate "Network Error" message