Conduct Live Website testing in Qatalyst
The Live Website Testing block enables researchers to create and present a specific task to be performed on a live website to participants. This task is designed to simulate a real user interaction on a website, allowing researchers to observe how participants engage with the task in a controlled environment.
Create a Live website Test👩🏻💻
To create a Live Website test, follow these simple steps:
Step 1: Log in to your Qatalyst account, which will direct you to the dashboard. From the dashboard, click on the "Create New Study" button to initiate the process of creating a new study.
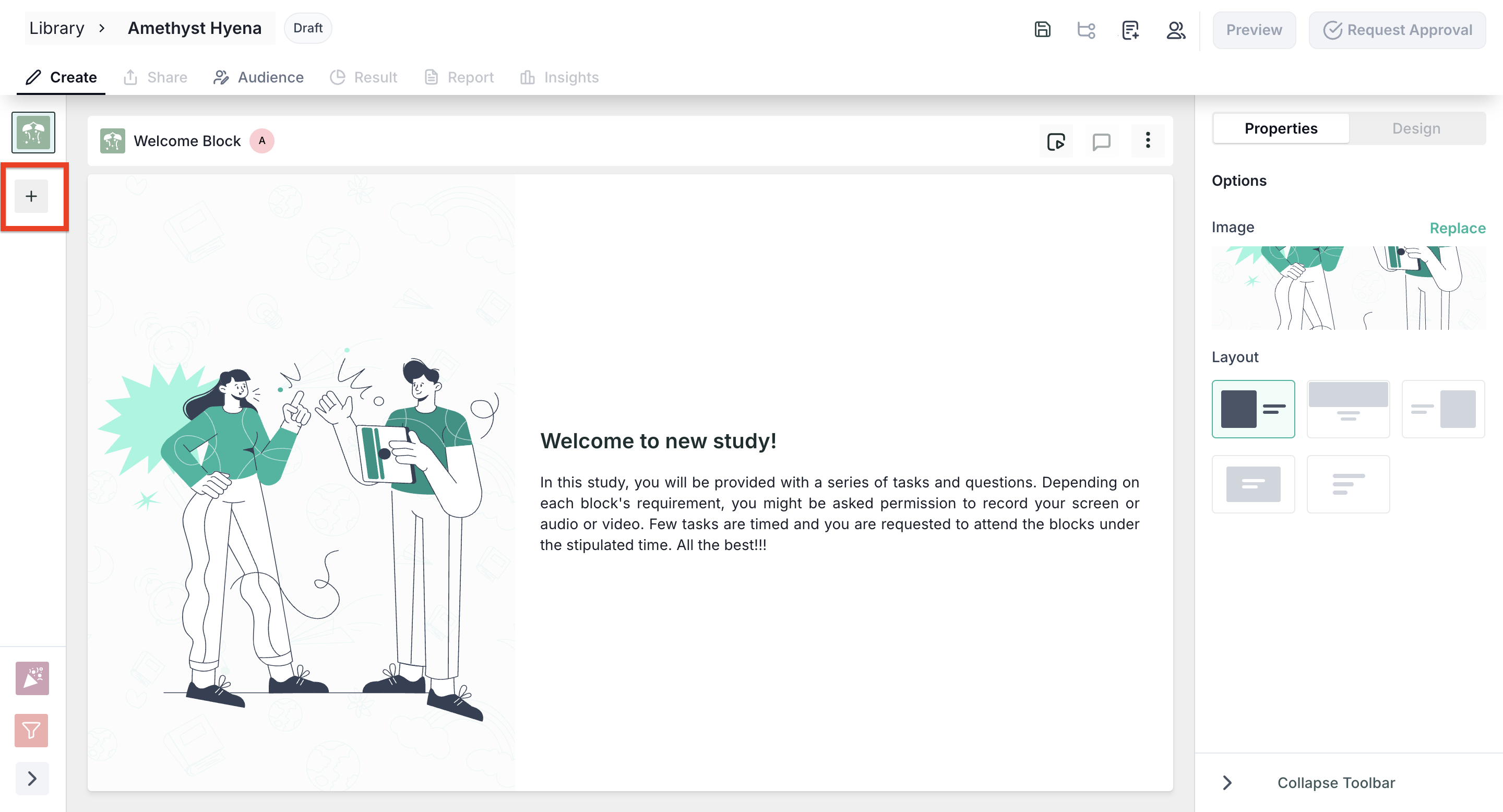
Step 2: Once you're in the study creation interface, locate the "+" button and click on it to add a new block.

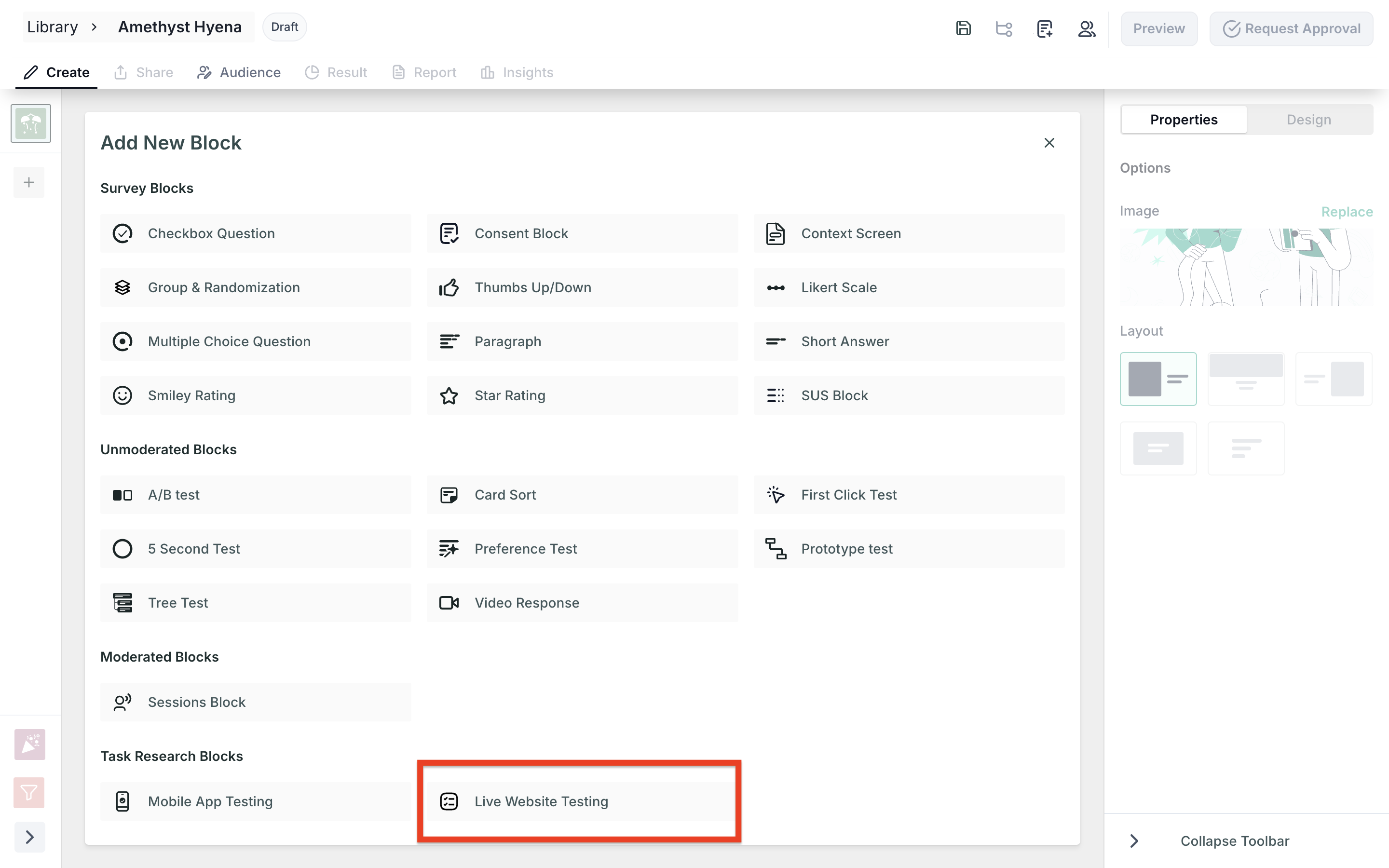
From the list of options that appear, select "Live website Testing" under the Task-based research section.

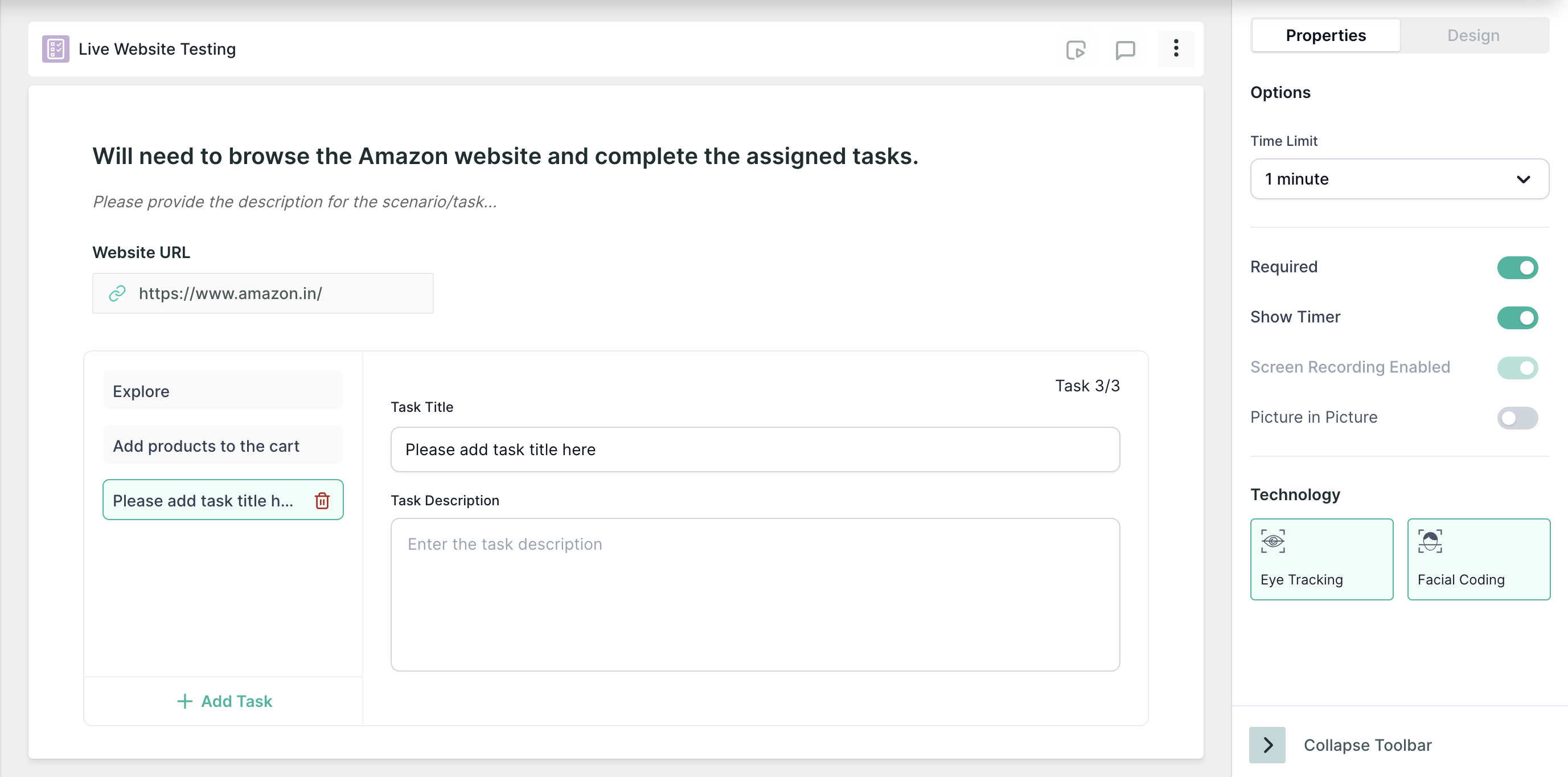
Step 3: Place the test instructions or scenarios in the top bar and enter the website URL where you want respondents to perform the task in the URL field. Click the "Add Task" icon to include multiple tasks in your testing scenario.

Step 4: To further enhance your study, continue adding additional survey blocks. Utilize the same process described in Step 2, clicking on the "+" button and selecting different block types to ask a variety of questions related to the test.
Properties
- Mandatory Test: Taking this test is mandatory; the respondent will not be able to move to another question without taking this test.
- Time Limit: You can change the time limit of the test to 30, 60, 90, or 120 seconds using this option. This will depend on the length and the complexity of the task. Please note once the time is over, the task will be over and submitted, and the recording will be available for that time only.
- Show Timer: By enabling this option, a timer will be displayed during the website testing session.
- Screen Recording: This option is mandatorily enabled. Using this option, the screens of the respondents will be recorded for the entire duration of the test.
Technology
- Eye tracking: Eye tracking is a technology that records the movement of the user's eyes as they interact with the design. This technology can provide insights into which elements of the design users are looking for, which areas are most engaging, and which areas may need improvement.
- Facial Coding: Facial coding is a technology that is used to analyze users' facial expressions as they interact with the design. This technology can provide insights into users' emotional responses to the product. It can be used to optimize the product's design and messaging to elicit more positive emotional responses from users.
To select the technologies, click on the boxes.
You can select more than one tracking technology at once, too.
